リンクおまとめサービスlit.link(リットリンク)。
今回はlit.linkをオシャレにカスタマイズする方法をご紹介!
・lit.linkって何?
・登録方法や基本操作を知りたい!
という方はこちらの記事からご覧下さい。

この記事ではlit.linkのオシャレなカスタマイズを画像つきで分かりやすく説明していきます。
使いこなせるようになれば誰でも簡単にオシャレなリンク集を作ることができます!
 まり
まりまだまだ改造途中だけど、かなりお気に入り♡
・作ったけどまだ設定していない方
・lit.linkをオシャレにしたい方
・これからlit.linkを作る方
既存ユーザーにも新規ユーザーにも役立つと思いますので、ぜひ参考にして下さい。
lit.link(リットリンク)をオシャレにカスタマイズ
オシャレにするためのポイントごとに説明していきます。
私の設定も同時に公開していくので、私のlit.linkを良いな♪と思ってくれている方は、私の設定に合わせてみて下さい。
同じデザインにすることができます。
lit.linkは編集したら即保存されます
文章を誤って消したり、気に入ったカラーコードを把握しないままいじってしまった場合、取り返しがつきません。
私はそれで何度も失敗しているので、文章やカラーコードは編集する前にコピペを取っておくのをオススメします。
テンプレート設定
画像赤枠部分から簡単にテンプレートで設定することも可能。
細かく設定するのが嫌な方は、テンプレートで1発に設定できます。


私はWhite「自分だけのデザインを作る」を選択
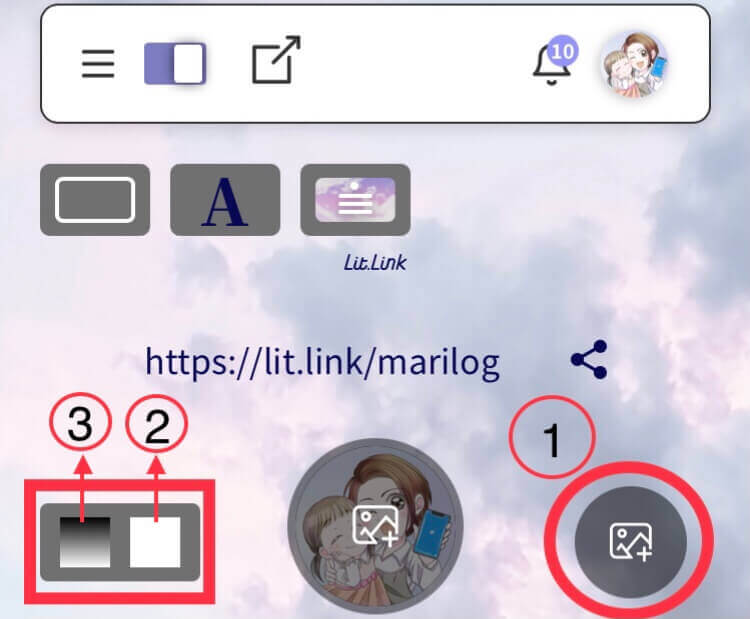
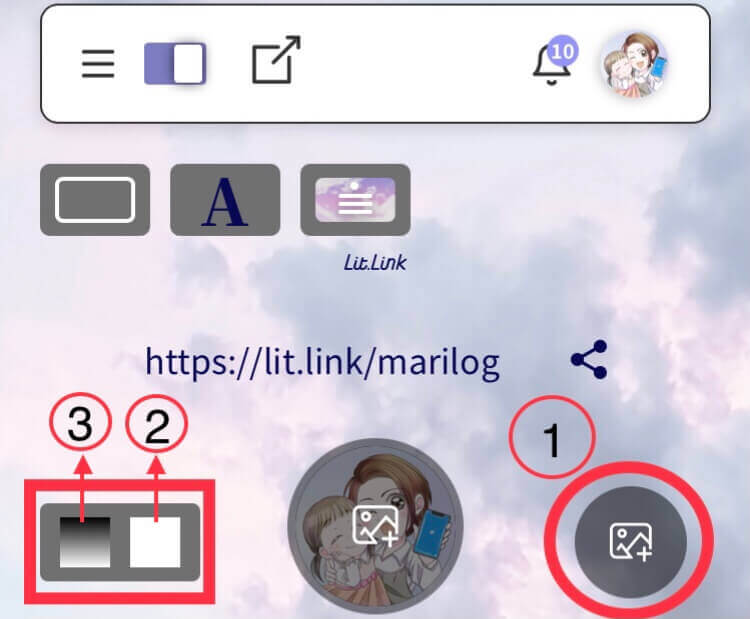
背景設定
背景画像は以下3通りで作成可能。


①背景画像の設定
好きな画像をアップロードするか、lit.linkで用意されているデザイン画像を選べます。
②背景単色設定
画像を使いたくない方は、②の部分をカスタマイズすれば背景を単色に設定できます。
③背景グラデーション設定
単色ではなくグラデにしたい人は③をカスタマイズ。
①のデザイン画像を設定する方は、②③の部分はいじらなくてOK。
いじったら画像決めなおしになります。
私はデザイン画像(JaKarta Dream)から選択
明度は一番明るくしています
フォント設定
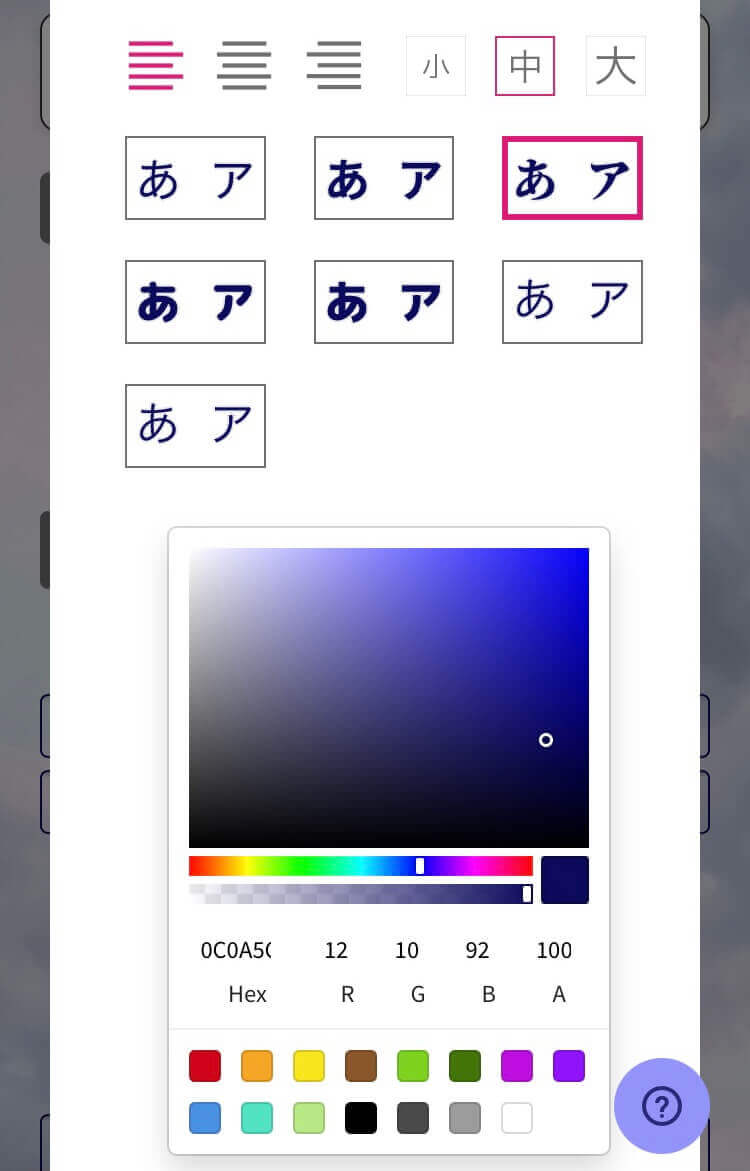
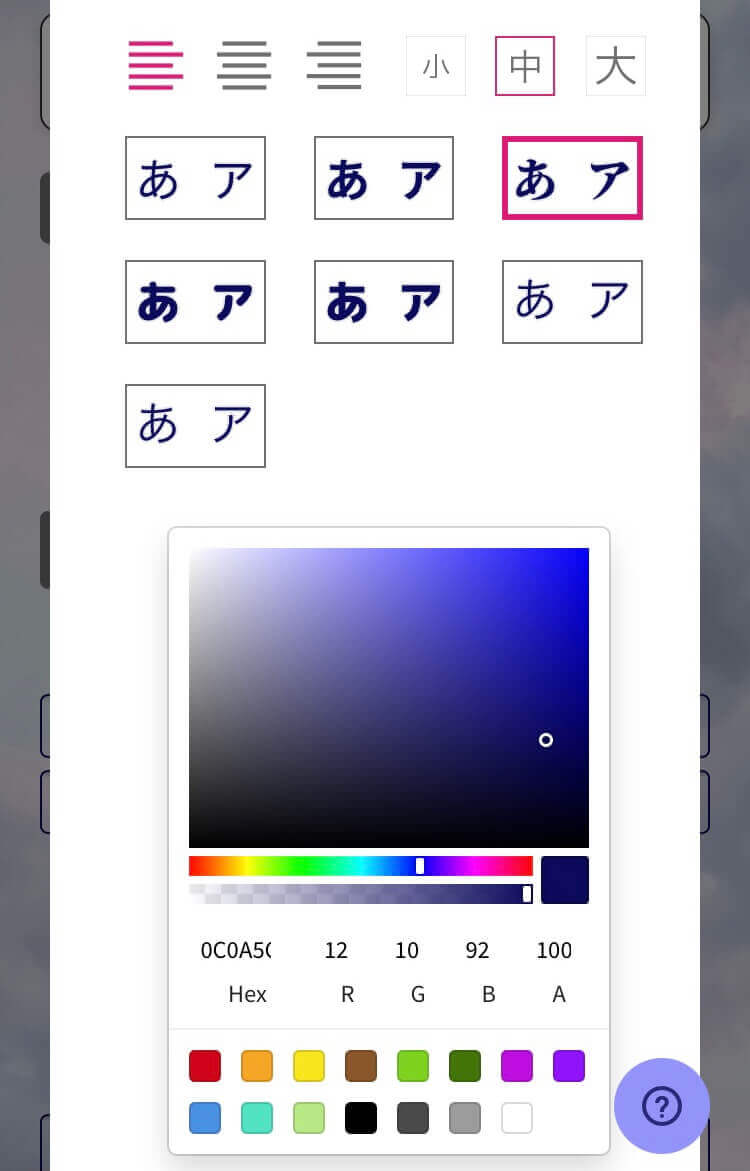
編集画面>上部中央>「A」を押しフォント設定


私のフォントカスタマイズは画像通り
明朝体で優しい柔らかい印象に
ボタン設定
リンクのボタン設定をしていきます。
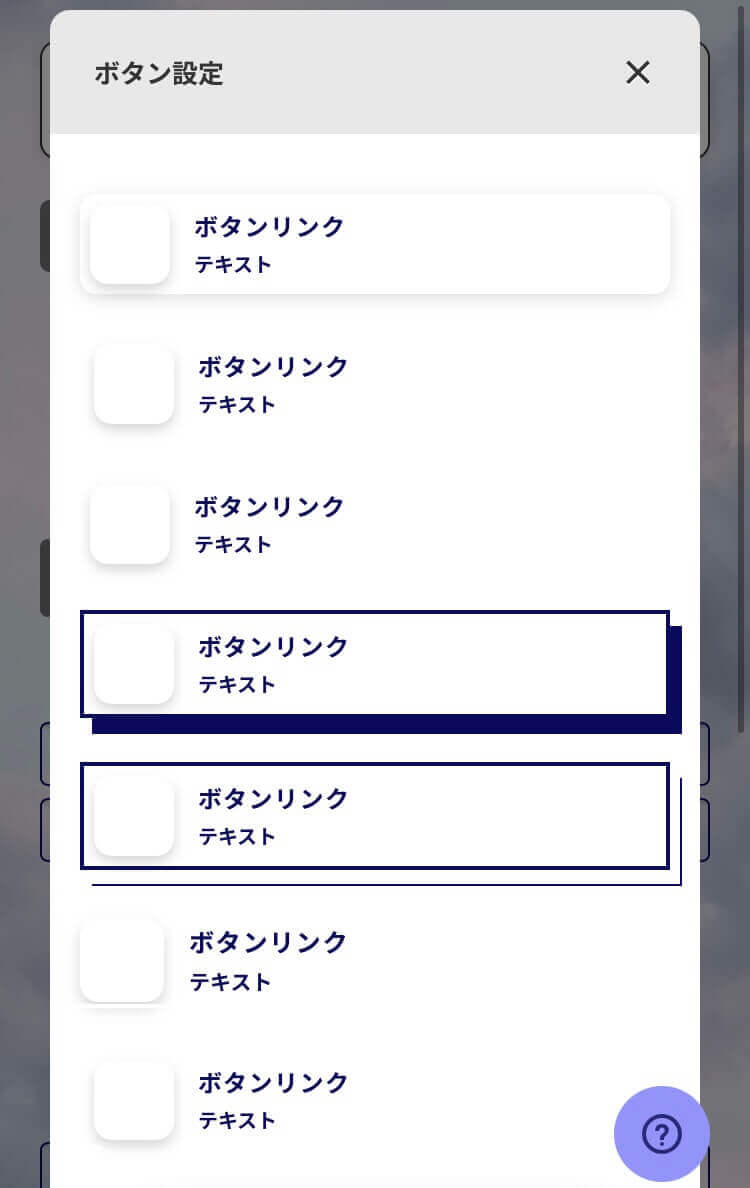
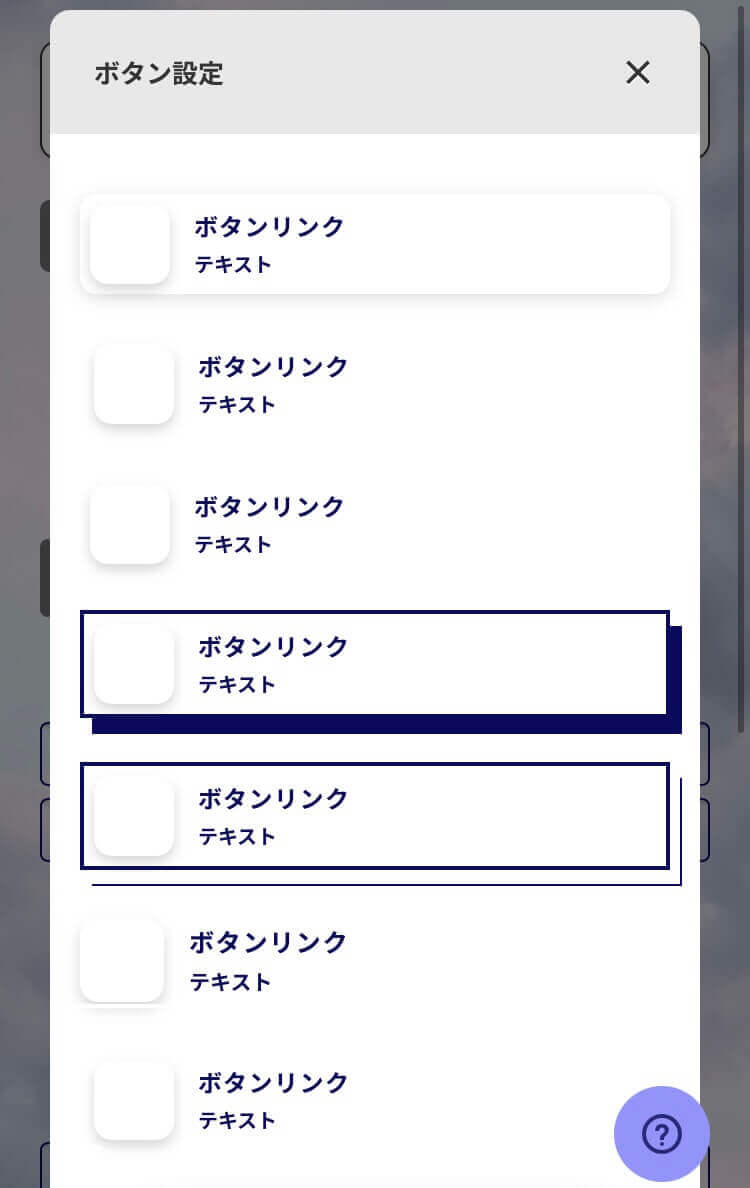
編集画面>上部左側>四角いマークをタップ


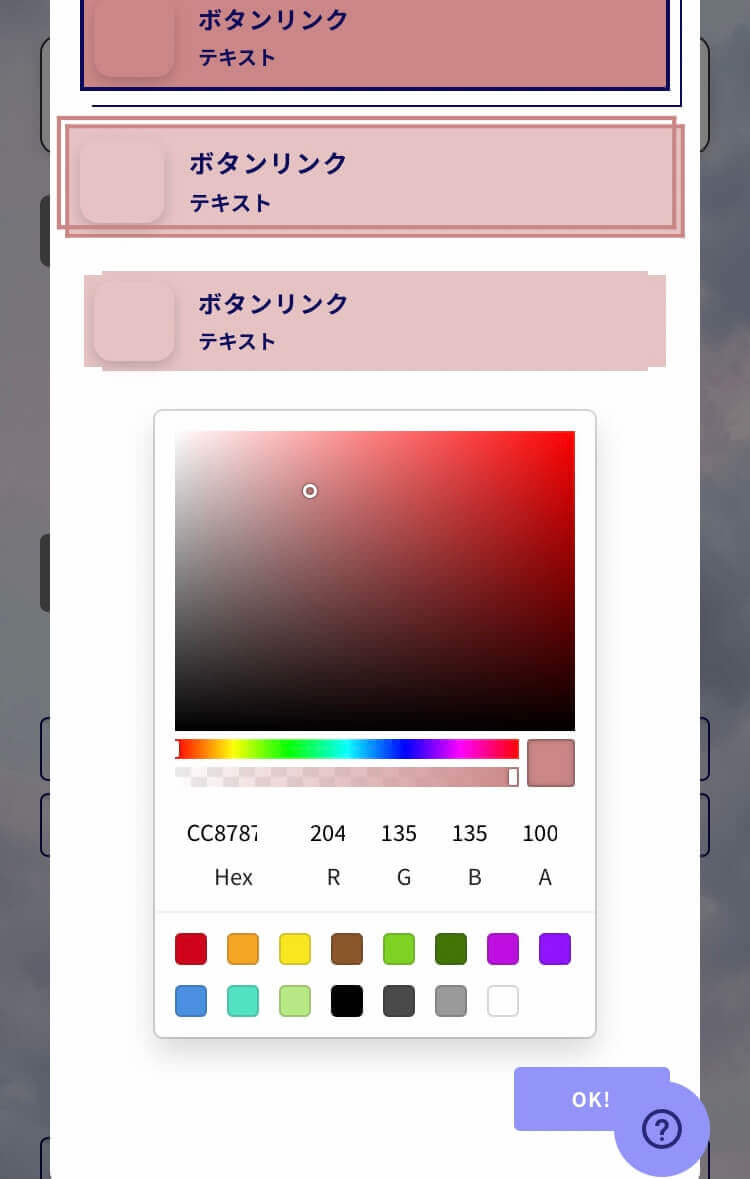
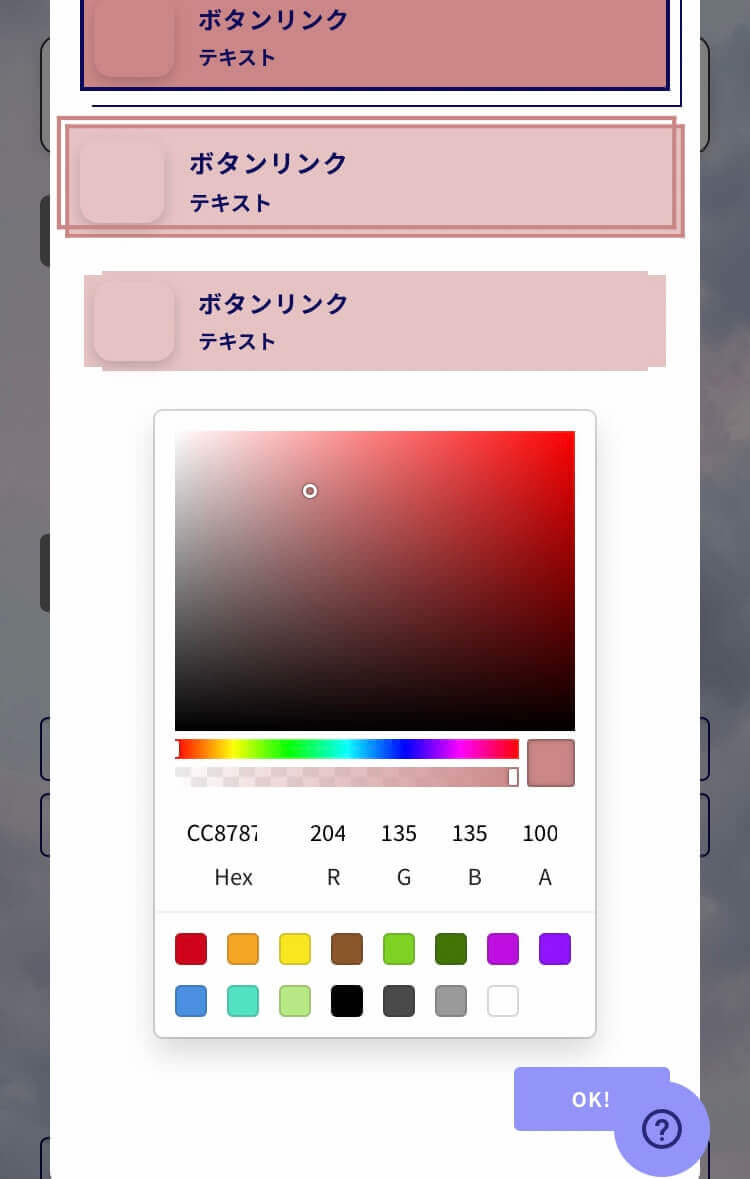
このままだと真っ白で何が何かわからないので、一時的にどの色でも良いのでカラーを選択して下さい。


ここから好きなボタンリンク、カラーを選択
私は下から2番目のデザイン、カラーは白を選択
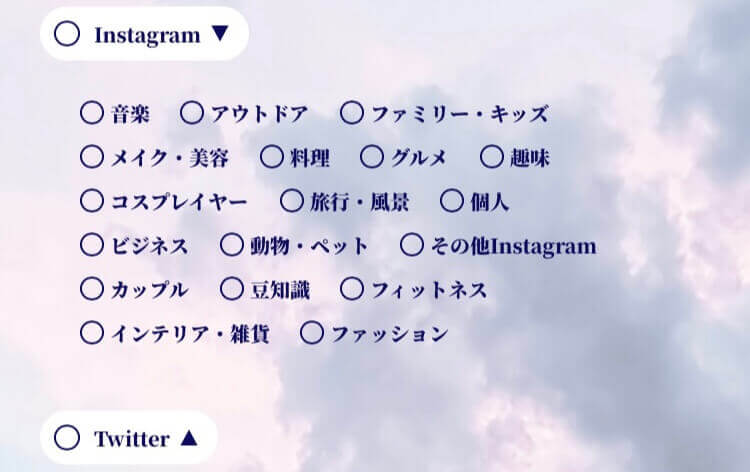
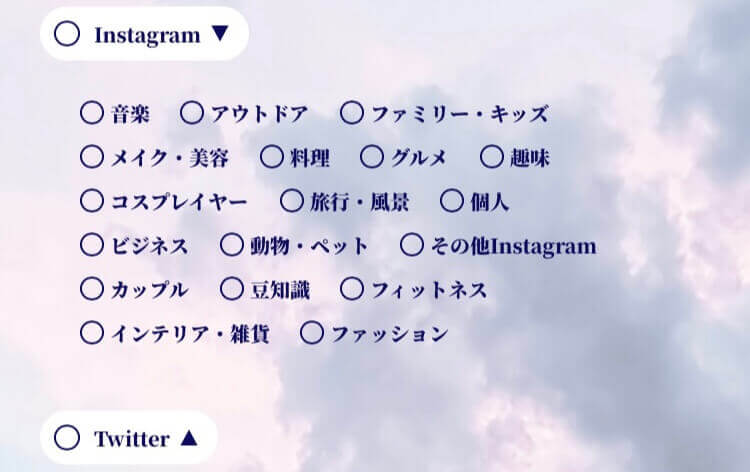
各種SNSジャンル設定
画面下の方に進むと各SNSの名前が並んでいます。
自分の各SNSのジャンルを一目で分かるように設定できます。


設定しない場合はいじらなくてOK!
ジャンルを選択したものだけ自分のlit.linkに載ります。
私は邪魔なので設定していません
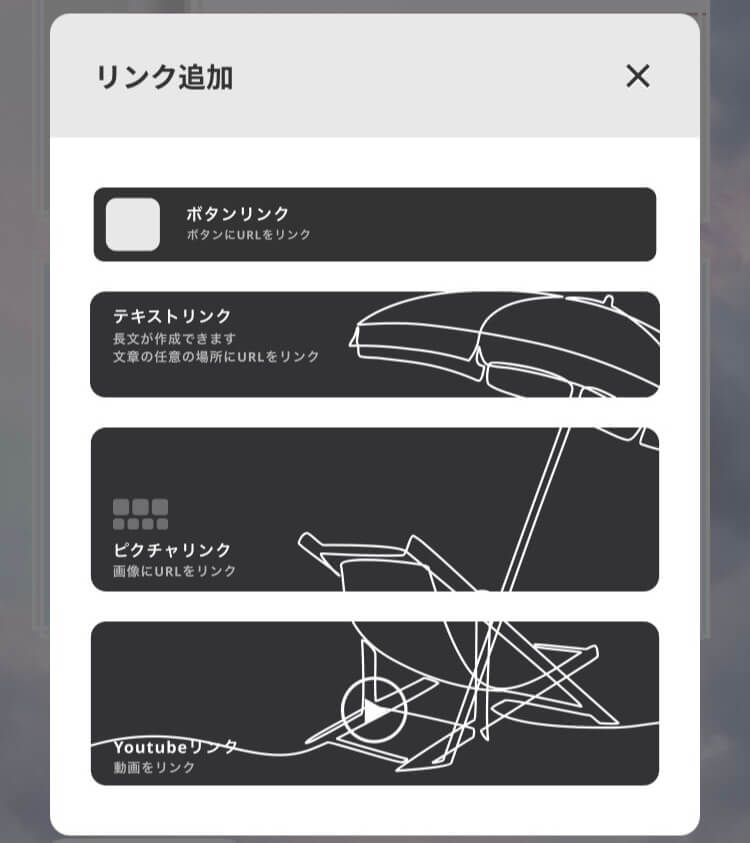
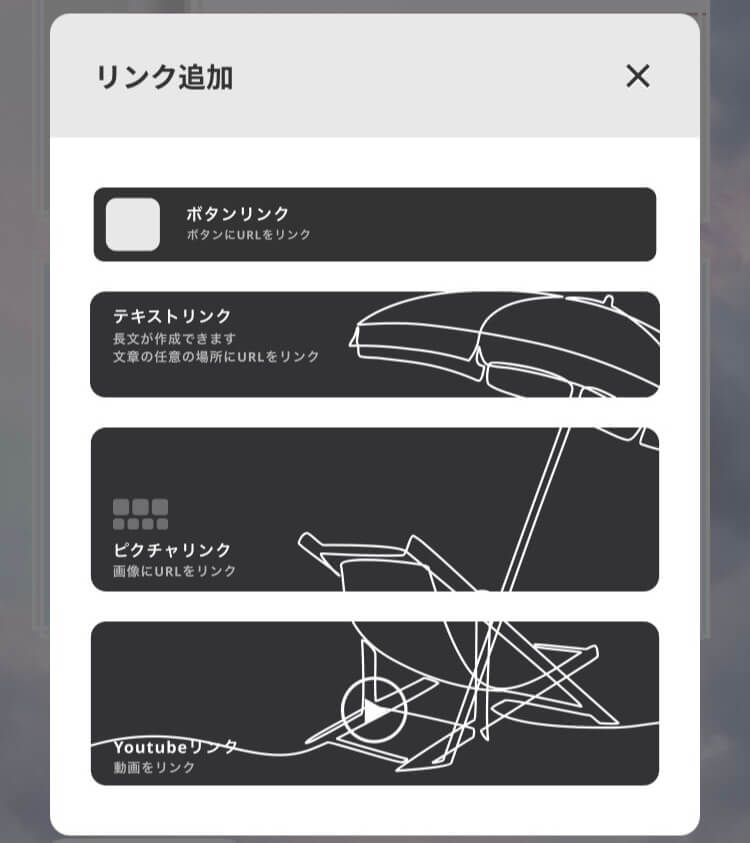
リンク設定
「追加する」を押すとリンクの種類が選べます。


私はボタンリンクとピクチャリンクを使用
YouTubeはジャンルが全く違うので載せていません。
テキストリンクは、長文だと読まれることも少ないだろうと思ったため使用していません。
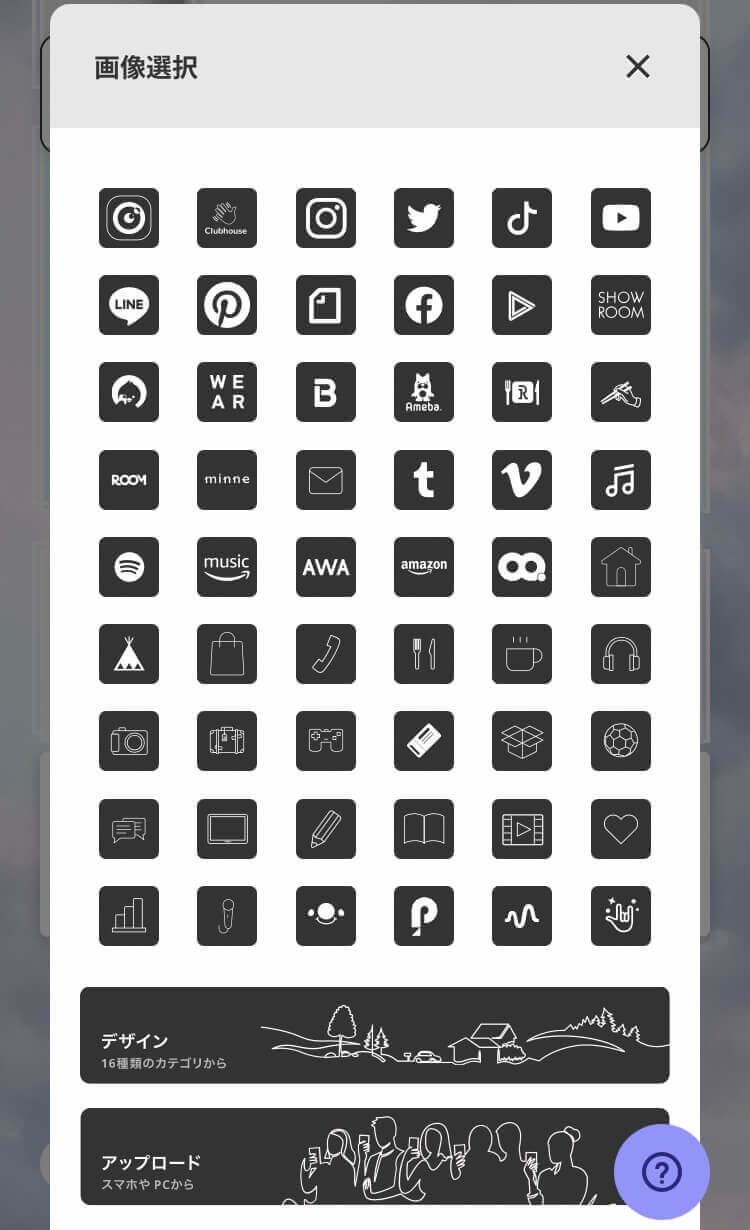
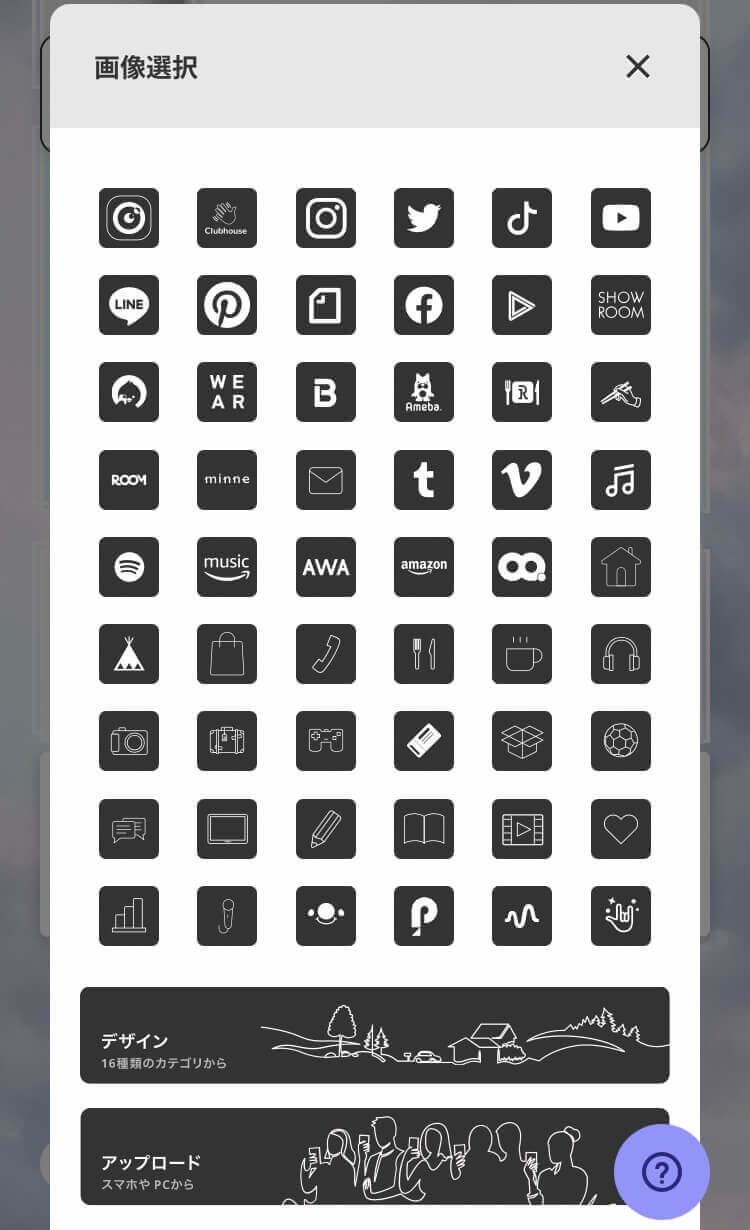
ボタンリンク設定
ボタンに使用する画像を選択


私はアップロードして自作画像を使用
WordPressブログ向きのボタンがないためこれのために簡単に作りました。
画像は1:1で綺麗に収まりました。
ブログのボタンを自作画像にして、(私の場合)スタエフのボタンをlit.linkの画像から使用したところ、ボタンリンクの背景が…統一感ない!


《解決策》
①ブログ画像背景を背景透過させる
②スタエフの画像を自作してアップロードする
私は②にしてボタンリンクの背景を白にしました。
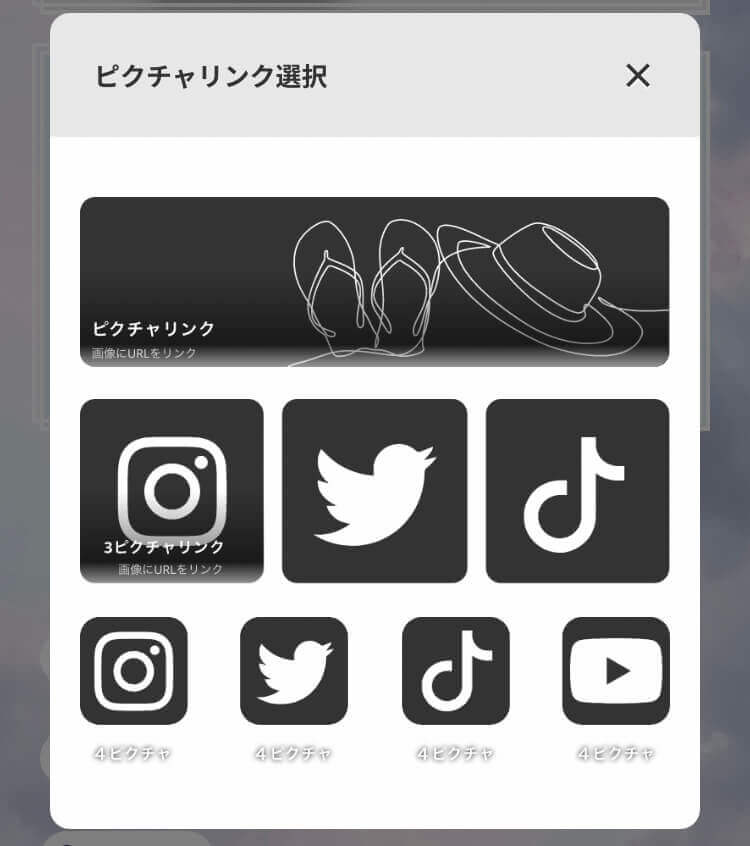
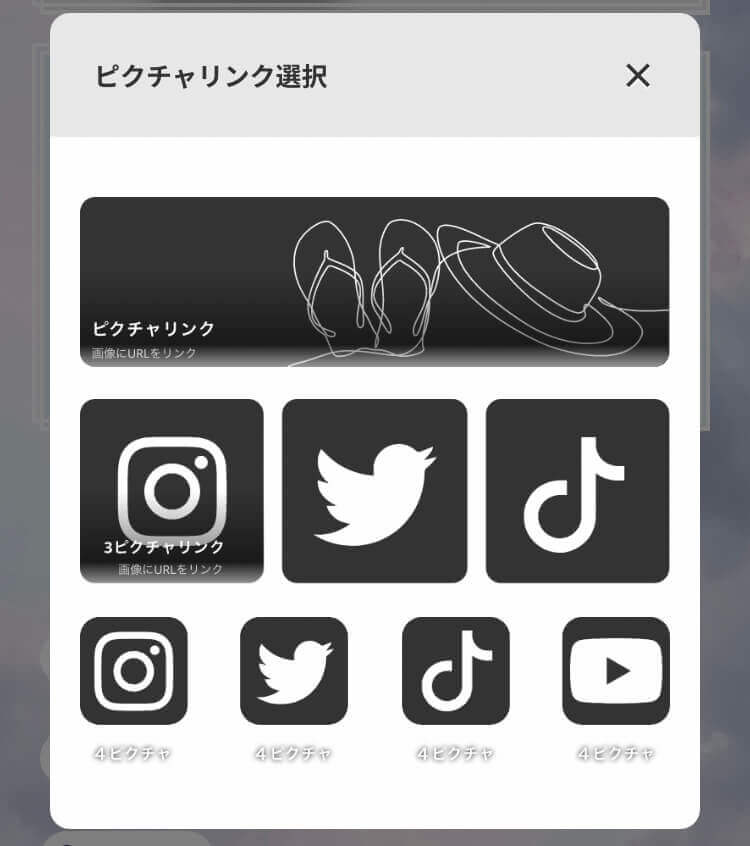
ピクチャリンク設定
ピクチャリンクは以下3つから選べます。


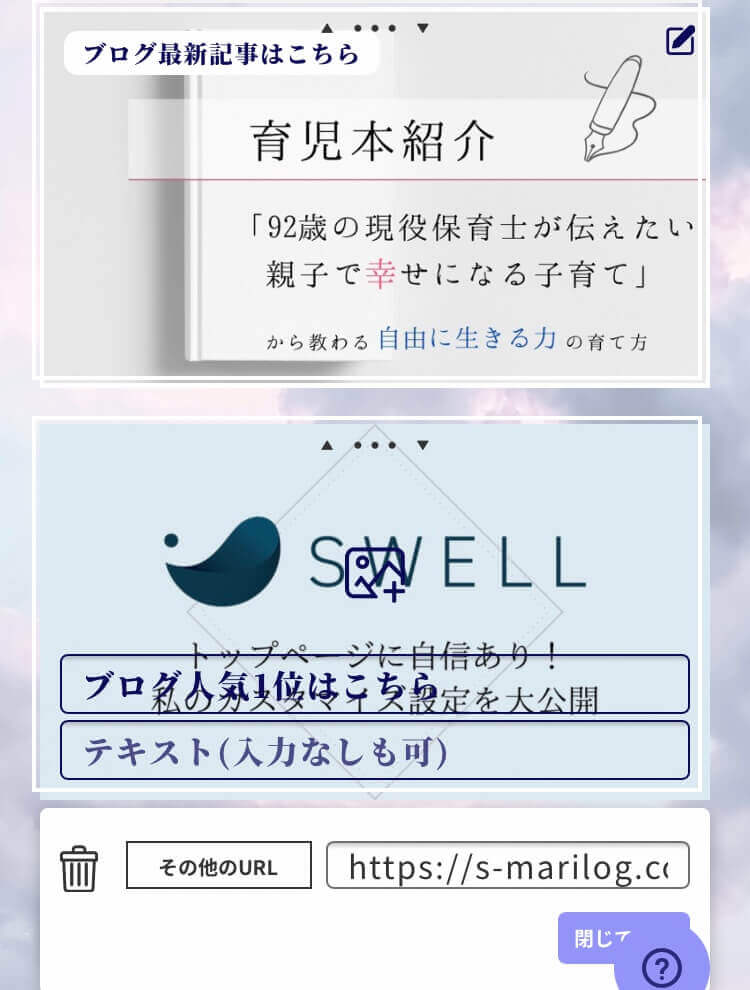
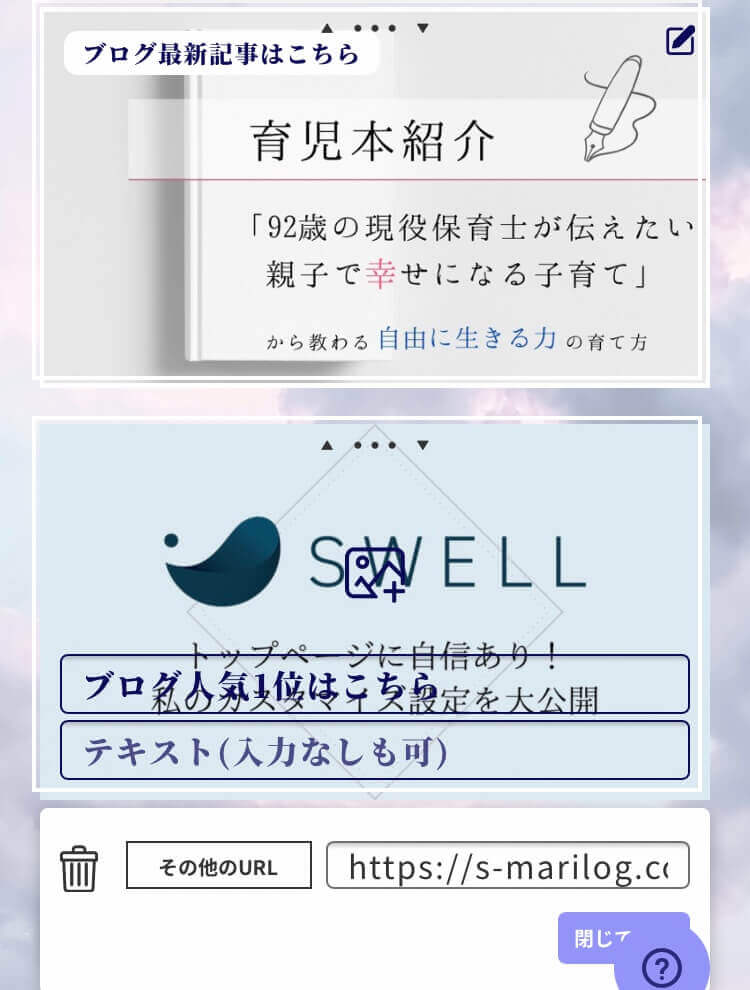
①ピクチャリンク(1枚)
「選択画面にあるくらいの幅になるのかな?」と不安でしたが、画像を選択するとその画像サイズのままで反映されました。


私は最新記事と人気記事を設定
アイキャッチに言葉を被せたくないので、タイトルのみ記入。
テキストは入力していません。
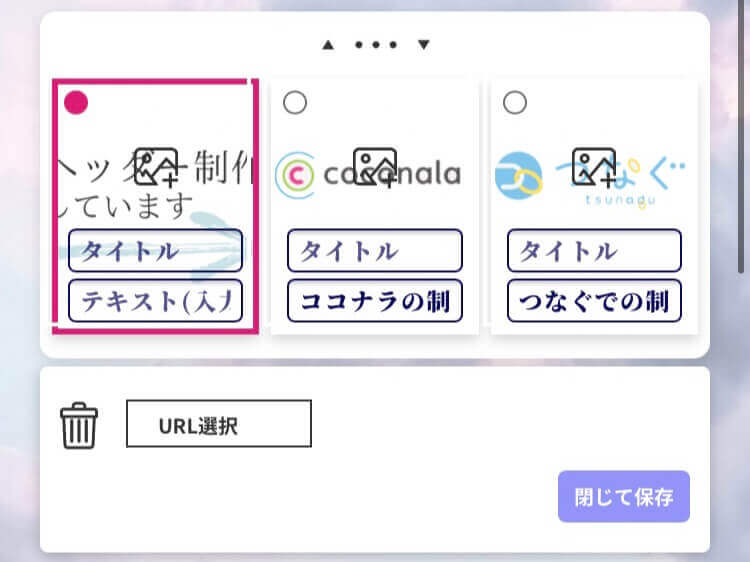
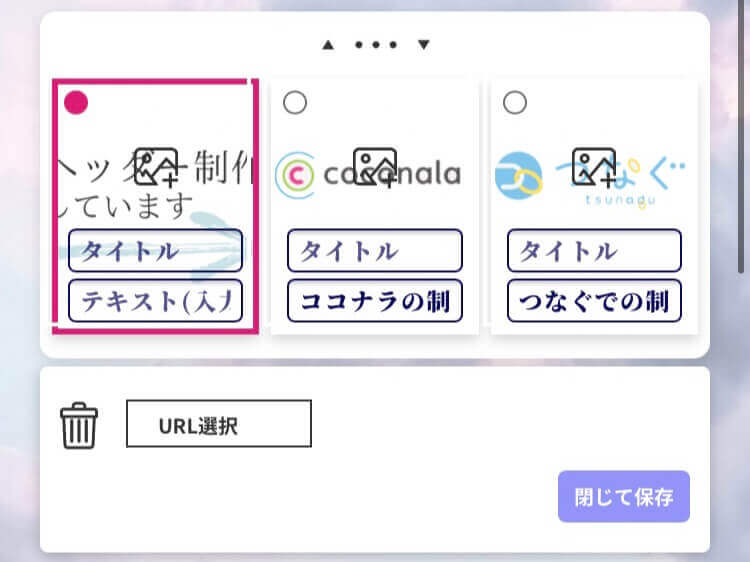
②3ピクチャリンク(3枚)


私はヘッダー制作を宣伝
一番左はリンクなしのテキスト画像のみに。
画像は1:1で綺麗に収まりました。


リンク付きの2つはタイトル無し。
画像で「ココナラ」と「つなぐ」の公式画像を使用。
テキストで補足しています。
今回使用している「ココナラ」と「つなぐ」の画像は許可されているものです。
著作権侵害のないよう、使用する画像には十分ご注意下さい。
③4ピクチャリンク(4枚)
4ピクチャは大きさ的にSNSアイコン。
私は使用していません
プロフィール文の上にアイコンでSNS連携できる場所があるので、それで充分と感じています。
まとめ:lit.link(リットリンク)をオシャレにカスタマイズしよう
以上、lit.linkをオシャレにするためのカスタマイズ&私のカスタマイズ設定のご紹介でした。
真似していただければ、誰でも素敵なリンク集が出来上がります。
ぜひこの記事を参考にして、あなただけの素敵なlit.linkを作ってみて下さい!
最後までご覧いただきありがとうございました。










コメント