WordPressテーマ「SWELL」の紹介記事です。
この記事ではSWELLのカスタマイズ方法を写真付きで分かりやすく解説!
大きく印象を変えるカスタマイズ設定をピックアップして解説していきます。
また、SWELLを購入してから大改装した私のトップページ画面のカスタマイズ設定も同時に大公開します。
・SWELLのカスタマイズ設定をしたい
・なんとなくで設定している
・細かいやり方を教えて欲しい
トップページでブログの第一印象が決まるので、あまり手を加えていない方は是非参考にしてみて下さい!
MARILOGトップページの歴史
開設当初は全然印象の違うトップページでした。
ブログ開設当初(Cocoon)

ヘッダー画面は気に入っていましたが、
すぐ下に広告で記事の情報が何も入ってこない。
テーマ移行直後(Cocoon→SWELL)

とりあえずかっこよくておしゃれ、と、
なんの理由もなく付けた記事スライダー。
カスタマイズ後(SWELL)

このトップページ画像だけでも成長具合が伝わると思います。
それでは早速カスタマイズ設定画面の上から順番に写真付きで解説していきます。
サイト全体設定
基本デザイン
外観>カスタマイズ>サイト全体設定>基本デザイン
- サイト全体の見た目
全体に丸みをもたせるにチェックすると画像の角が丸くなります。
私は丸みを持たせて柔らかい雰囲気にしてます
- フォント設定
サイトの印象がかなり変わるので雰囲気を見ながら設定して下さい。
私は明朝体を使用中
現在SWELLでは4つのフォントを選択できます。
✔︎游ゴシック
✔︎ヒラギノゴシック>メイリオ
✔︎Noto Sans JP
✔︎明朝体
- サブメニューの表示形式
サブメニューをアコーディオン化するにチェックするとサブカテゴリーを折りたたむことができます。
私はアコーディオン化しています

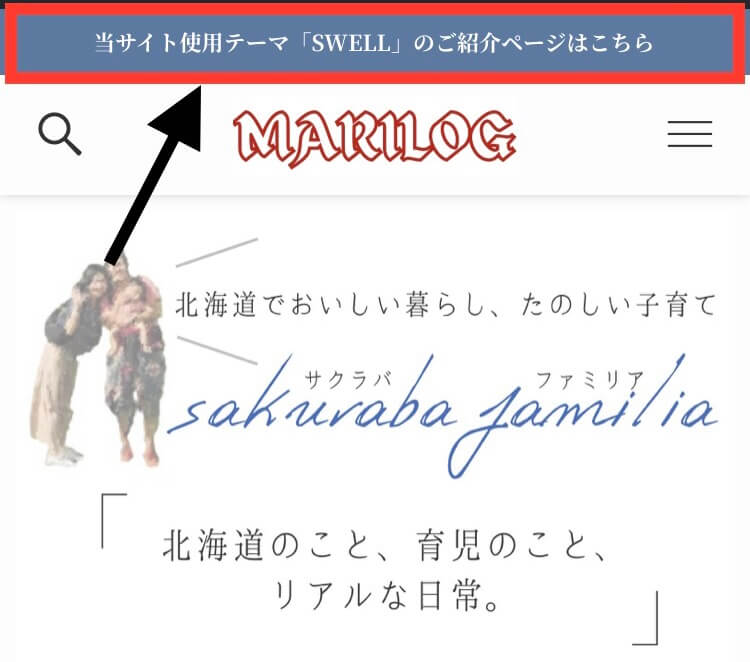
お知らせバー
外観>カスタマイズ>サイト全体設定>お知らせバー
- お知らせバーの表示位置
ヘッダーに表示させるかの設定ができます。
私はカテゴリーとは別にSWELLの固定ページを作っているので、常に表示させています

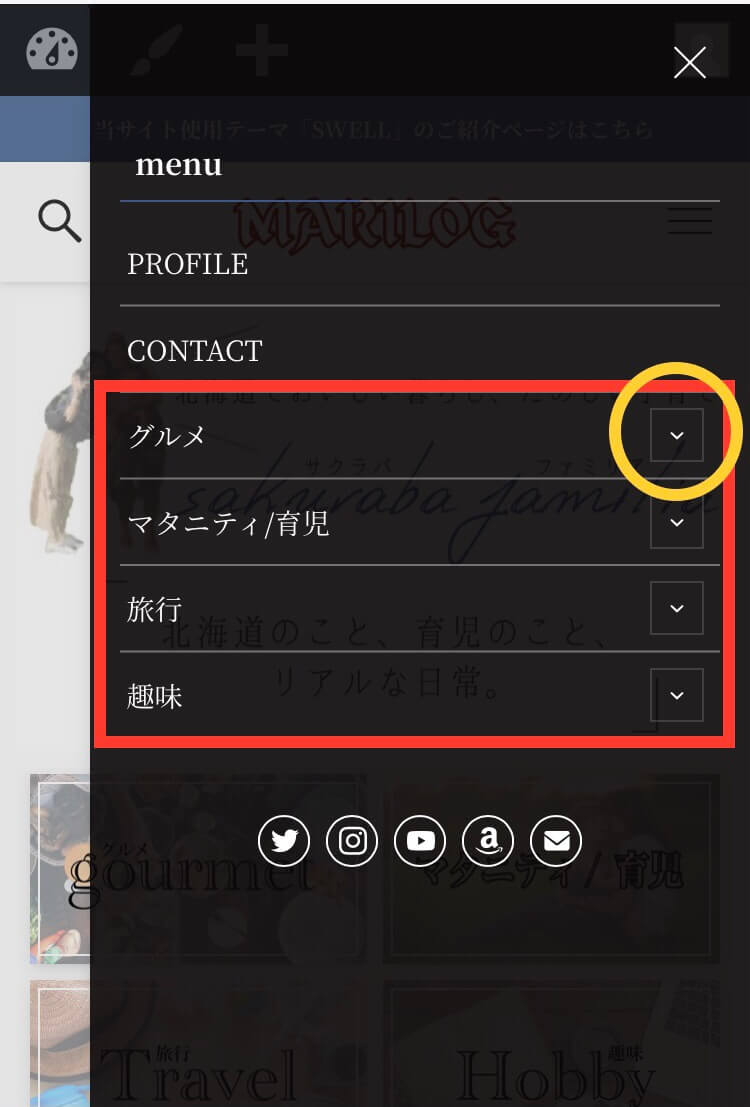
スマホ開閉メニュー
外観>カスタマイズ>サイト全体設定>スマホ開閉メニュー
- カラー設定
メニューバーを開いた時の背景の色を決めることができます。
私は色を黒、不透明度を0.9にして透けるようにしています
2つ前の写真参照
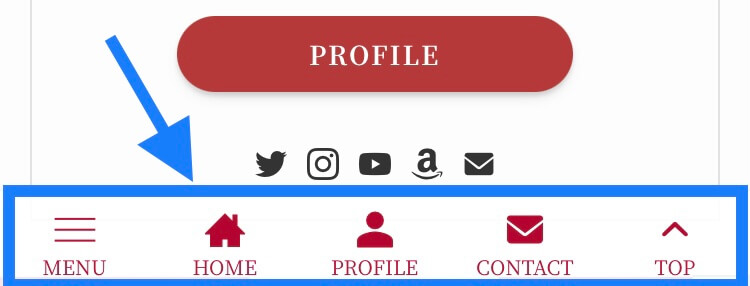
下部固定ボタン・メニュー
外観>カスタマイズ>サイト全体設定>下部固定ボタン・メニュー
- スマホ用固定フッターメニューの設定
固定フッターメニューに表示させるメニューや色を設定できます。

ここの設定では以下の4点の表示設定ができます。
✔︎メニュー開閉ボタンの表示
✔︎検索ボタンを表示
✔︎ページトップボタンを表示
✔︎目次ボタンを表示
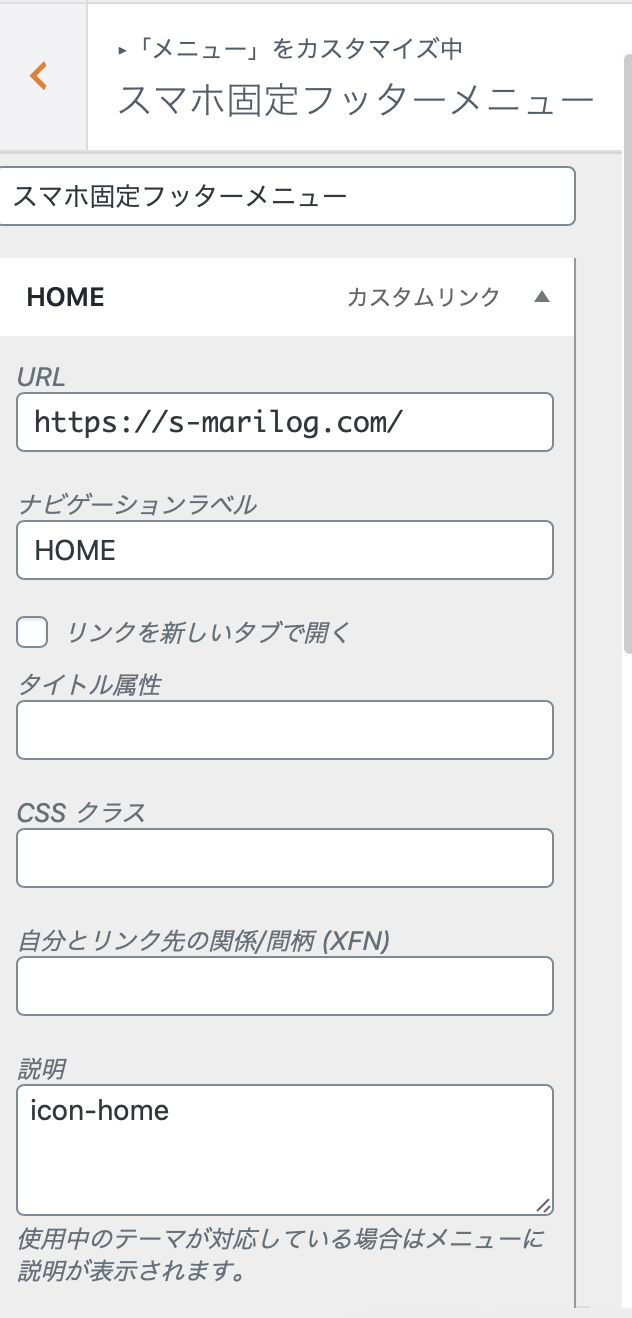
下部固定メニューの追加方法
外観>カスタマイズ>メニュー
- 「メニューを新規作成」をクリック
- メニュー名を「スマホ固定フッターメニュー」にする(自分が分かる名前ならOK)
- メニューの位置は「固定フッター(SP)」にチェック
- 「次」をクリック
- 入れたい項目を追加していく
更にSWELLでは簡単に使えるアイコンのショートコードが設定されています。
そのショートコードを説明欄に入れるだけで、家のアイコンや人物のアイコンを簡単に設定することができます。
一つ前の写真参照

アイコンの一覧はこちらから確認できます。

ヘッダー設定
ヘッダーロゴの設定
外観>カスタマイズ>ヘッダー>ヘッダーロゴの設定
サイトタイトルは画像を設定しないとデフォルトのシンプルな文字になってしまうので、自分で画像を作成して設定するのがオススメです。
私はCanvaで作成しています
フッター設定
その他の設定
外観>カスタマイズ>フッター>その他の設定
フッターにSNSアイコンを表示するにチェックをするとフッターにSNS一覧が表示されます。
私は表示しています
トップページ設定
いよいよサイトの印象がガラッと変わるカスタマイズに入ります。
メインビジュアル
外観>カスタマイズ>トップページ>メインビジュアル

赤枠の部分がメインビジュアルです。
表示させないことも可能ですが、画像や動画を表示させて目を引くのも一つの手です。
私は画像1枚表示です
写真を複数枚選択するとスライダーになります。
私はどんなブログか最初に目に飛び込んでくる方が良かったので、キャッチコピー画像を設定しました。
一番見て欲しいページに飛ばしたり、動画を設定したり、色んな使い方ができます。
 まり
まり個人的には記事スライダーを使用するよりも
トップページにスライダーをつける方がおすすめ。
次で説明します。
記事スライダー
外観>カスタマイズ>トップページ>記事スライダー
自分の好きな記事をスライダーで流すことができます。
私は設置していません


Cocoon時代からSWELL移行後もなんとなくオシャレだから設定していましたが、明確な意図がないなら設定しないのをおすすめします。
- 目立たせたい記事がある場合、一番最初に目に入るトップページのスライダーや、ピックアップバナーを使用することができる
- サイトが重くなる
なんとなくで記事スライダーを使用するとそれだけサイトが重くなります。
ピックアップバナー
外観>カスタマイズ>トップページ>ピックアップバナー
メインビジュアルの下に設定することができるメニューバナー
私はカテゴリーを表示しています


ピックアップバナーメニューの設定
外観>カスタマイズ>メニュー
- 「メニューを新規作成」をクリック
- メニュー名を「ピックアップバナー」にする
(自分が分かる名前ならOK) - メニューの位置は「ピックアップバナー」にチェック
- 「次」をクリック
- 入れたい項目を追加していく
バナーが出現。
レイアウトは1列やスライドも選択可能です。
私はPC表示は4列(横並び)、SP表示は2列にしています


ピックアップバナーの画像設定
投稿>カテゴリー>表示させる項目の編集
編集画面の下の方へいくと、カテゴリーのアイキャッチ画像を選択することができます。
全てのカテゴリーに画像を設定すると完了です。
2つ前の画像参照
記事一覧リスト
リストのレイアウト設定
外観<カスタマイズ<記事一覧リスト<リストのレイアウト設定
記事一覧のレイアウト設定で見やすさも変わってきます。
私はあまりスクロールしたくない人なので【カード型・2カラム】にしています
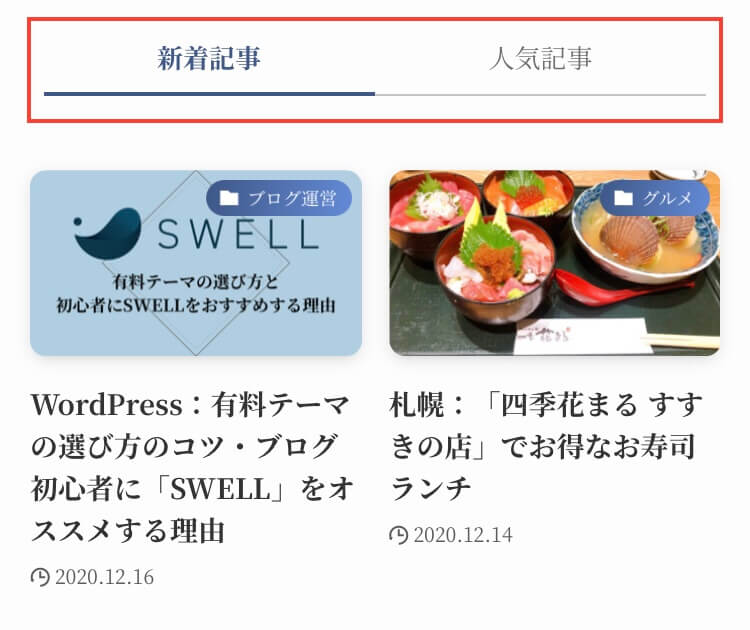
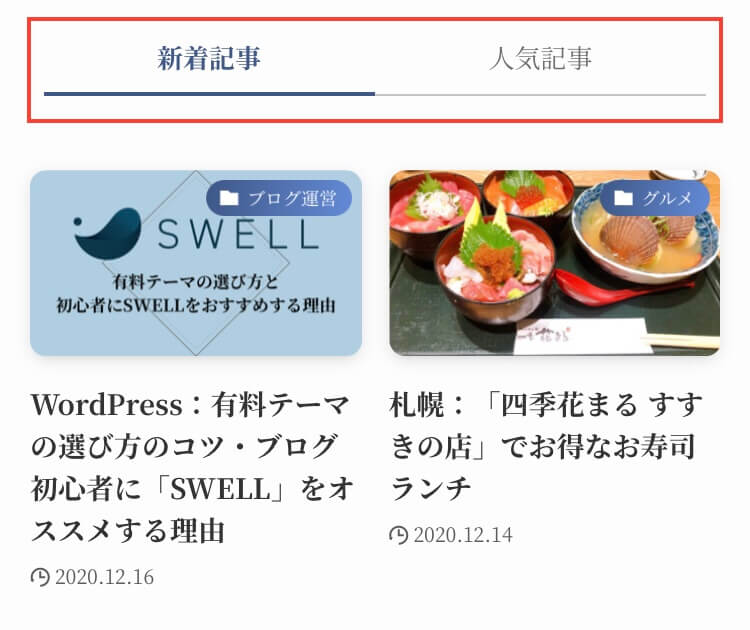
タブ切り替え設定
外観<カスタマイズ<記事一覧リスト<タブ切り替え設定


赤枠の中のように新着記事と人気記事を切り替えられるようになります。
私はどちらのタブも設定しています
ウィジェット設定
最後にウィジェットで設定すべき3つの項目を説明します。
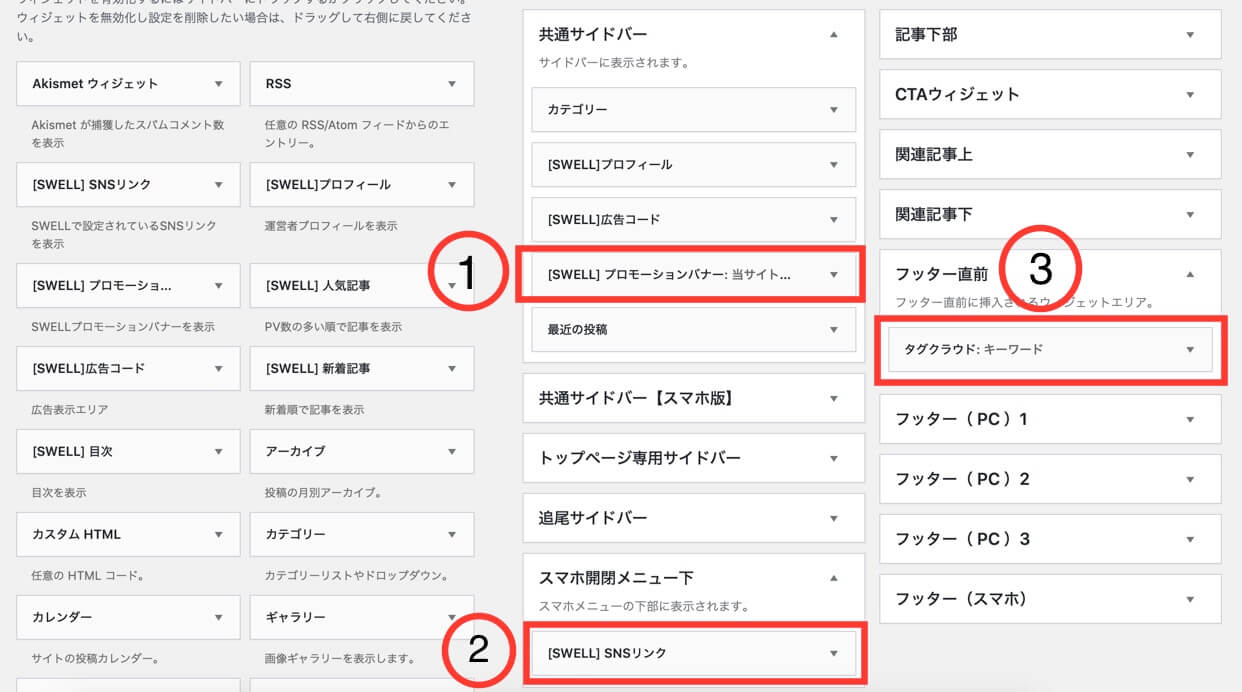
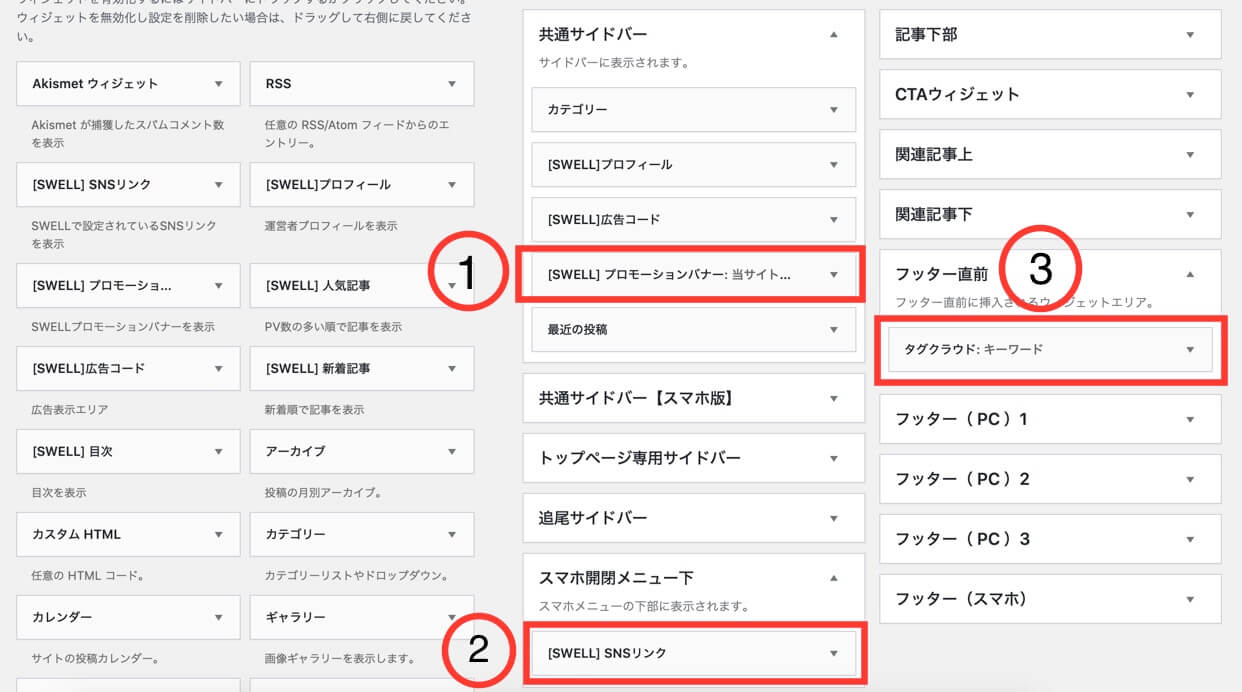
外観>ウィジェット


①共通サイドバー
[SWELL]プロモーションバナーを設置
これを貼るだけで簡単にSWELLのアフィリエイトができます。
もしこのバナーから誰かがSWELLを購入したらアフィリエイト報酬が貰えます。
アフィリエイト記事を書くのが難しい人でも、まず設置しておくだけでも報酬がもらえるチャンスです。
スマホ開閉メニュー下
[SWELL]SNSリンクを設置
これは好みもありますが、SNSリンクは小さいマークなので見栄え的にも邪魔にならないです。
なので置けるところには置いちゃおう!
という感じで、私は
プロフィール下
フッター
スマホ開閉メニュー下
にSNSリンクを設置しています。
貼っている場所がバラバラでしつこい感じがしないのでおすすめです!
フッター直前
タグクラウドを設置
記事投稿の際に設定しているタグを「キーワード」としてフッター直前に設置しています。
タグからより細かなキーワードで記事を見つけることもできるので便利です。
タグが増えていけば幅を取るので、邪魔にならないフッター直前がおすすめです。
まとめ:SWELLカスタマイズのおすすめ設定を大公開
以上がブログの見た目が大幅に変わるカスタマイズ設定と、私のおすすめカスタマイズ設定でした。
カスタマイズは人それぞれの好みでかなり変わってきますが、目的を持って設置するのが大切だなと私は考えています。
まだカスタマイズ設定をしていない人や、こだわって設置していない人は、是非参考にしていただけると嬉しいです♪
私もまだまだ進化させていきます!












コメント