Twitterカードの設定についてご紹介!
✔︎Twitterカードが大きく表示されない
✔︎設定したサムネイルが表示されない
この記事ではこの2つを解決することができます。
すぐにCard Validatorを使いたい人はこちら
→Card Validator
今回は
・WordPress
・プラグイン「SEO SIMPLE PACK」
を使用していきます。
Twitterカードとは?
Twitterでリンクを載せてツイートすると2つのパターンでサムネイルが表示されます。
これをTwitterカードといいます。

Twitterカード パターン①

Twitterカード パターン②
このTwitterカードの大きさ設定はTwitter側の設定ではなく、WordPress側の設定になります。
Twitterカードを大きく表示させる方法
プラグイン「SEO SIMPLE PACK」の場合
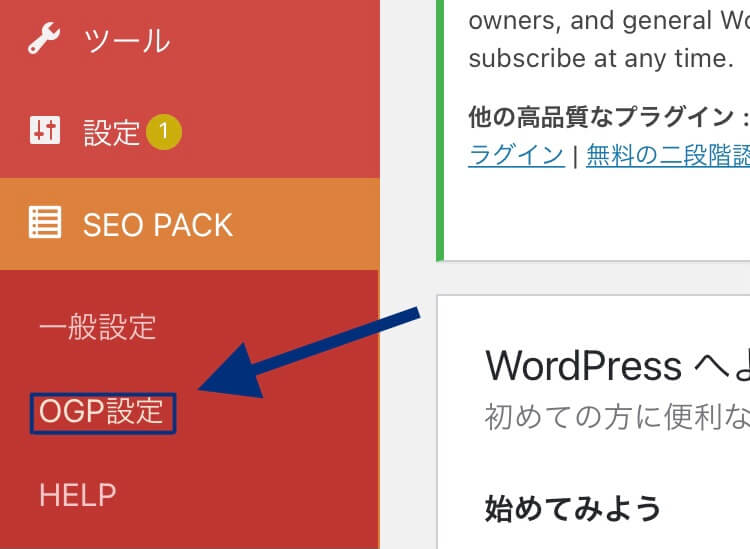
①SEO PACK>OGP設定を選択

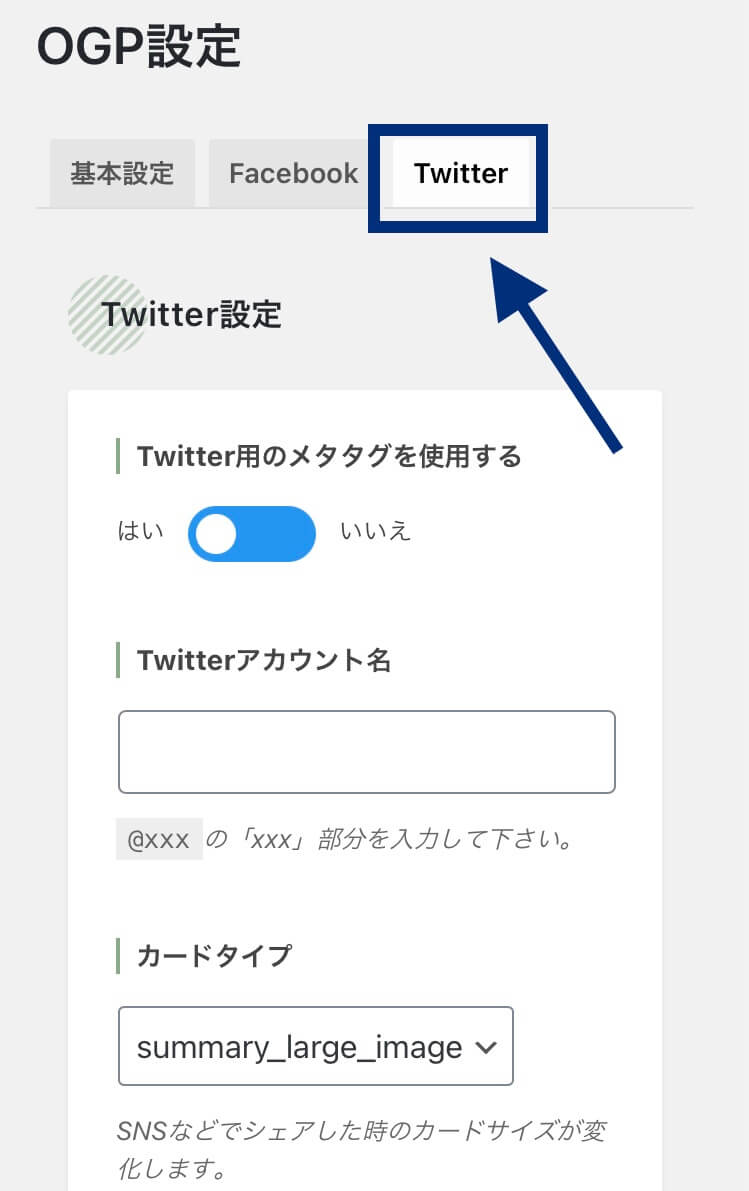
②OGP設定>Twitterを選択

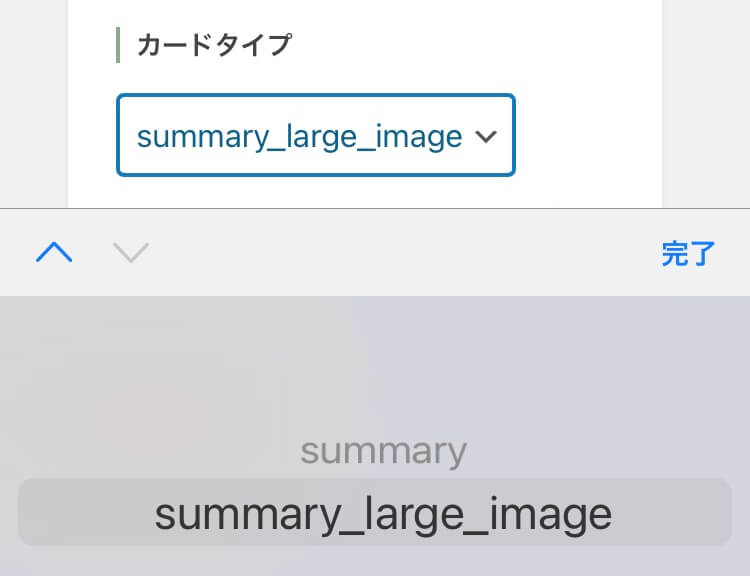
③カードタイプ「summary_large_image」を選択

これで大きく表示することができます。
WordPress各テーマの場合
人気有料テーマ、
・JIN
・SANGO
・Cocoon
・AFFINGER5
・THE THOR
はプラグインがなくてもTwitterカードの設定ができます。
当ブログテーマでもあるSWELLは設定ができないため、SWELL開発者の了さんもおすすめしている通り「SEO SIMPLE PACK」を導入してOGP設定をして下さい。
Twitterカードが表示されない場合
サムネイルを設定しているはずなのに、ツイートしようとしたらTwitterカードが表示されないことがあります。

サムネイルを設定していて
カードが表示されない時の状態
こうなった場合は
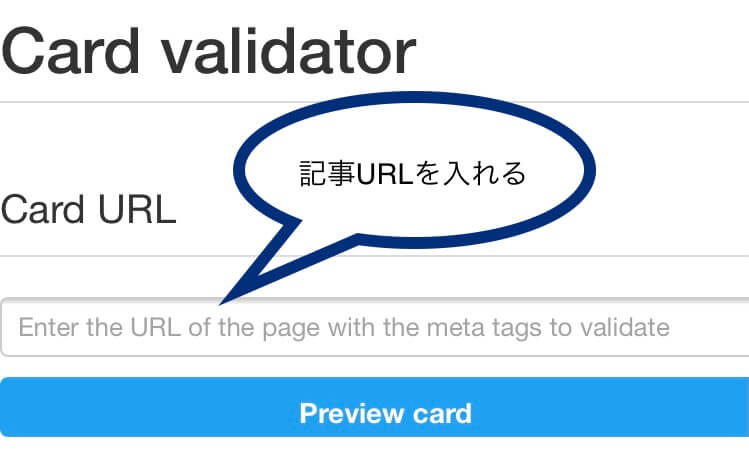
①Card Validator にアクセス
②記事URLを入れてpreview cardを押す

③サムネイルが表示されれば完了
Twitterで再度ツイートすると表示されます。
Twitterカードの表示設定まとめ
初心者ブロガーが意外とぶつかる壁、
✔︎Twitterカードが大きく表示されない
✔︎設定したサムネイルが表示されない
こちらの対処法をご紹介しました。
画像を変更したりするとうまく表示されなくなったりするので、OGP設定とCard Validatorを頭に入れておけばすぐに対処することができます。
サムネは時々表示されない現象が起きるのでCard Validatorはブックマークしておくと便利です。











コメント